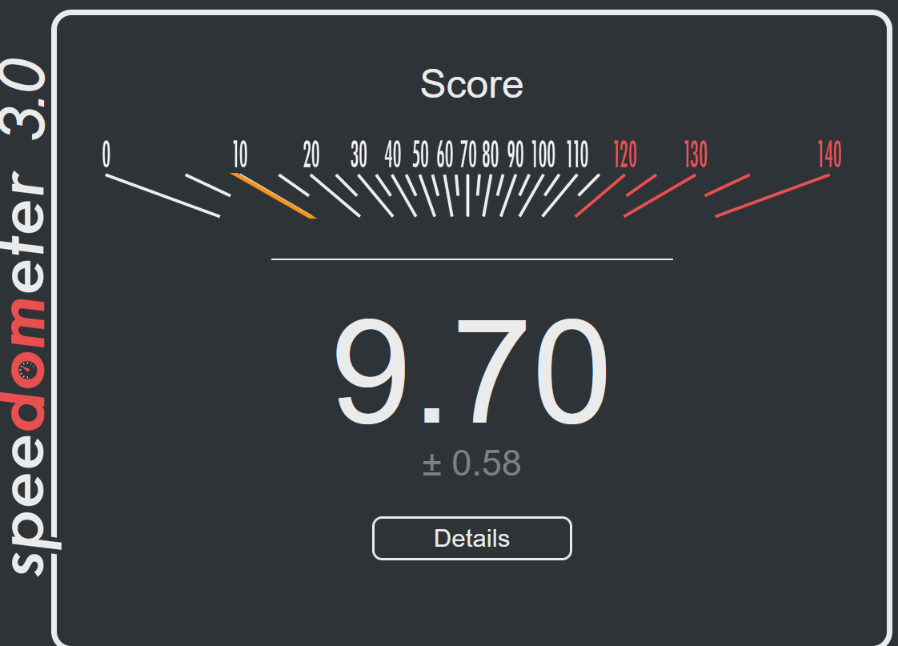
Speedometer 3.0 is a benchmark that measures the responsiveness of web browsers by simulating user interactions in web applications. It’s developed collaboratively by the teams behind the major web browser engines—Blink (Google Chrome and Chromium-based browsers), Gecko (Firefox), and WebKit (Safari). Here’s how it works: Simulated User Interactions: Speedometer runs a suite of tests that simulate user actions like clicking buttons or opening menus. Use of Web Libraries and Frameworks: It uses a mix of common web libraries and frameworks to reflect real-world usage. Performance Measurement: The tool measures the time it takes for the browser to respond to these simulated actions. New Tests in Version 3.0: The latest version includes tests for rendering canvas and SVG charts, code editing, text editing, and reading news sites, which are more representative of today’s web usage. The results from Speedometer 3.0 can give you an idea of how well a browser performs under typical...